Что это такое?
Вы же играли раньше в визуальные новеллы? Да?
Помните там если крутануть колесико мыши, то появлялся лог прочитанного текста?
Так вот бэклог это и есть.
Что мы будем изменять?
Мы будем редактировать системные файлы нашего проекта.
Ниже я опишу, что именно мы будем редактировать.Картинки:
- menu.html : \tyrano\html
- kag.menu.js : \tyrano\plugins\kag
- lang.js : \tyrano
- backlog: \tyrano\html
*menu_button_backlog можно взять любую картинку, но она обязательно должна лежать в \tyrano\images\kag.
- menu_button_backlog.gif : \tyrano\images\kag
- bg_backlog.jpg : \tyrano\images\kag
Редактируем Menu.html
Его можно редактировать в обычном блокноте, но для удобства я рекомендую использовать Dreamweave.
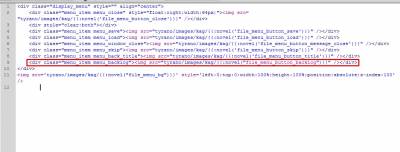
Что ж приступим, открываем menu.html
Находим там строчку:
<div class="menu_item menu_back_title"><img src="tyrano/images/kag/{{:novel('file_menu_button_title')}}" /></div>
И после нее вставляем:
<div class="menu_item menu_backlog"><img src="tyrano/images/kag/{{:novel("file_menu_button_backlog")}}" /></div>
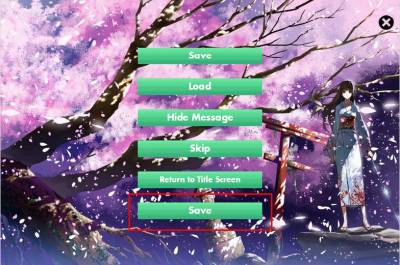
В итоге это будет выглядеть так:

Редактируем kag.menu.js
Его можно редактировать в обычном блокноте, но для удобства я рекомендую использовать Dreamweave.
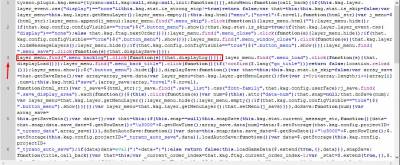
Что ж приступим, открываем kag.menu.js
Находим там строчку:
layer_menu.find(".menu_load") |Она будет третей
И перед ней вставляем:
layer_menu.find(".menu_backlog").click(function(e){that.displayLog()});
В итоге это будет выглядеть так:

Редактируем lang.js
Его можно редактировать в обычном блокноте, но для удобства я рекомендую использовать Dreamweave.
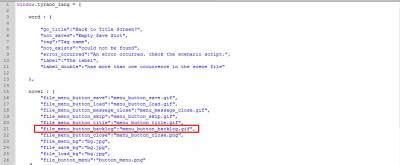
Что ж приступим, открываем lang.js
Находим там строчку:
"file_menu_button_title":"menu_button_title.gif",
И после нее вставляем:
"file_menu_button_backlog":"menu_button_backlog.gif",
*рекомендую изменить (фоны) сразу в этом файле. Фоны можно изменить и в самой программе, но после изменения через саму программу, в коде станет полный бардак.
- "file_menu_bg":" menu_bg.jpg",
- "file_save_bg":" menu_save_bg.jpg",
- "file_load_bg":" menu_load_bg.jpg",
Также любые изображения лучше менять через код [ИМХО].
В итоге это будет выглядеть так:

Редактируем backlog.html
Его можно редактировать в обычном блокноте, но для удобства я рекомендую использовать Dreamweave.
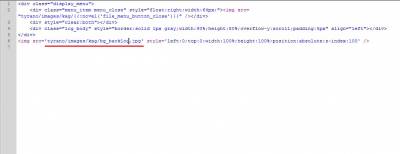
Что ж приступим, открываем backlog.html
Тут нам нужно заменить только картинку фона.
Находиться она в этой строчке:
<img src='tyrano/images/kag/bg_backlog.jpg' style='left:0;top:0;width:100%;height:100%;position:absolute;z-index:100' />
В итоге это будет выглядеть так:

Почти все! Осталось сделать картинку!
Тут все просто, берем любую картинку, называем ее menu_button_backlog и закидываем в \tyrano\images\kag .
Я не заморачивался, взял оттуда же картинку menu_button_save создал ее копию и назвал menu_button_backlog.
Вот что у вас получиться в итоге:

Вот и все! Теперь у вас в меню появиться бэклог.
А зная html, можно еще много чего наделать.
Удачи в разработке!
| Всего комментариев: 0 | |
