Тут мы поговорим о tyrano.css.
Обновлено* Анимация Персонажа.
Всем привет!
Что будем делать?
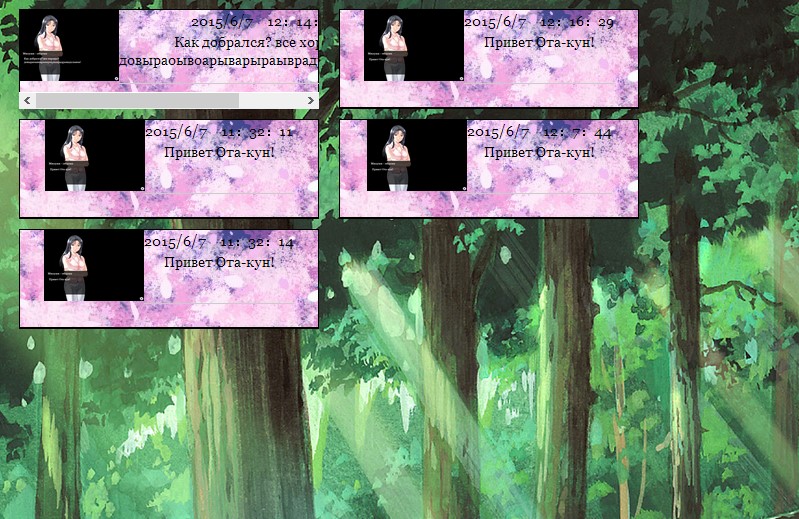
Страница сохранения
Анимация персонажа
Стандартная мне не понравилась, и я решил немного переделать.
Что и покажу вам в этом уроке!
Страница сохранения
Приступим!
Открываем файл tyrano.css.
Находится он тут \myproject\ваш проект\tyrano\ tyrano.css
Далее ищем в нем .save_list { но там ничего не трогаем, сразу переходим чуть ниже к .save_list_item { .

Нашли .save_list_item {
После:
display: table-row;
cursor: pointer;
Добавляем:
float: left; /* Состыковка с соседним слоем */
width: 300px; /* Ширина */
height: 100px; /* Высота */
margin-left: 20px; /* Отступ */
overflow: auto; /* Добавляем полосы прокрутки */
background-image:url(images/kag/save_img.png) /* Путь к фоновому изображению */
overflow: auto;
Добавлять не обязательно но, если например игрок сохраниться на длинном тексте, то он вылезет за поля блока сохранения. Если же вам не нужны полосы прокрутки, то можно вместо auto поставить hidden и тогда текст не будет вылезать за поля блока, но и отображаться весь он не будет.
Анимация персонажа
Создаем анимацию персонажа.
Пример кода:
[keyframe name="anim"] - открывающий тег
[frame p=20% x="100" ] – смещение вправо и обратно
[frame p=40% x="-100" ] – смещение влево и обратно
[frame p=60% y=100 ] – смещение вниз и обратно
[frame p=80% rotate="40deg" ] – поворот вправо и обратно
[frame p=100% y="-100" rotate="0deg"] – смещение вверх
[endkeyframe] - закрывающий тег
[chara_new name="01" storage="01.png"] - имя и путь к персонажу
[kanim layer=0 keyframe="anim" time="5000" ] - анимация ключевых кадров, и время анимации
[wa] – остановить анимацию
Пока все если придумаю еще чего-то, обновлю эту статью.
| Всего комментариев: 0 | |
